A list group is used to display an unordered or a div in a list view, the list view mainly used inside the menu or display some list of content. Now let us discuss Bootstrap 3 List Groups, which is a very flexible component for displaying lists of elements in a beautiful manner.

bootstrap 3 list group
Basic List Group
To make a basic list group take an unordered list and place class name .list-group on ul tag and class name .list-group-item on li tag and basic list, the group is done for bootstrap 3.
Example:
<ul class="list-group"> <li class="list-group-item">First item</li> <li class="list-group-item">Second item</li> <li class="list-group-item">Third item</li> </ul>
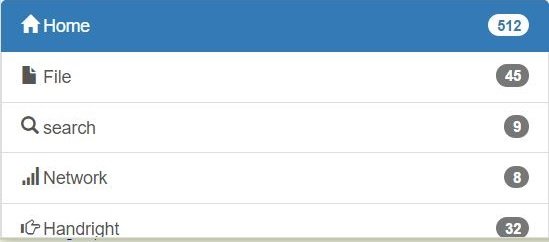
Badges on list group:
.badge inside a list group li and you have done a list group with badges
example:
<ul class="list-group"> <li class="list-group-item">First item <span class="badge">12</span></li> <li class="list-group-item">Second item <span class="badge">9</span></li> <li class="list-group-item">Third item <span class="badge">15</span></li> </ul>
Linked Items List Group
To create a list group with linked item, take a basic list group and place div in the position of ul and place anchor tag in the position of li
Example:
<div class="list-group"> <a href="#" class="list-group-item">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div>
List Group With the active item
Place class name .actine with class name .list-group-item in any list group item and it will become a blue background with a white text element.
Example:
<div class="list-group"> <a href="#" class="list-group-item active">First item</a> <a href="#" class="list-group-item">Second item</a> <a href="#" class="list-group-item">Third item</a> </div>
Disabled List group item
Place class name .disabled with class name .list-group-item in any list group item and it will become a light gray background element and will not be clickable.
Example:
<div class="list-group"> <a href="#" class="list-group-item active">First item</a> <a href="#" class="list-group-item disabled">Second item</a> <a href="#" class="list-group-item">Third item</a> </div>
List Group with various color
In the case of list group there 5 background color and accordingly text color in bootstrap 3 list group,
- Deep Blue with white text color
use.activethe class name in a list group item to make the deep blue background with white text color - light green with deep green text color
use.list-group-item-successthe class name in a list group item to make the light green background with deep green text color - light blue or sky color deep blue text color
use.list-group-item-infothe class name in a list group item to make light blue or sky background with deep blue text color - light yellow with deep yellow text color
use.list-group-item-warningthe class name in a list group item to make the light yellow background with deep yellow text color - and light red with deep red text color
use.list-group-item-dangerthe class name in a list group item to make the light red background with deep red text color
Example:
<div class="list-group"> <a href="#" class="list-group-item active">First item</a> <a href="#" class="list-group-item list-group-item-success">Secondt item</a> <a href="#" class="list-group-item list-group-item-info">Third item</a> <a href="#" class="list-group-item list-group-item-warning">Fourth item</a> <a href="#" class="list-group-item list-group-item-danger">Fifth item</a> </div>
Custom Content in Bootstrap 3 List Group
You can use any HTML tag inside a list group item like heading or para etc.
Example:
<ul class="list-group"> <li class="list-group-item"> <h2>its a heading</h2> <p>its a peragraph</p> </li> <li class="list-group-item"> <h2>its a heading</h2> <p>its a peragraph</p> </li> <li class="list-group-item"> <h2>its a heading</h2> <p>its a peragraph</p> </li> </ul>
in this post we have learned about Bootstrap 3 List Groups, I hope it helped you. please provide your comment to make the site more useful and better.
Thanks for reading