The bootstrap typography is the text style defined by bootstrap and it is a little bit different from browser default to make the text browser compatible
now the default text inside the body is 14px and line-height is 1.428 and the p tag has a margin that is 10 px by default.
example:
<body>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
<p>quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non</p>
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</body>
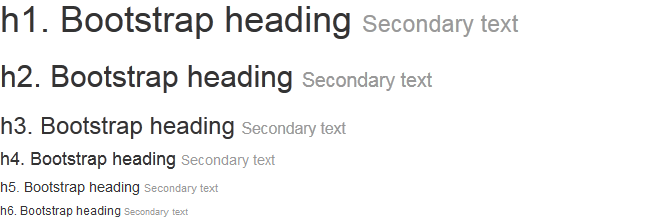
Now the heading of bootstrap
for heading you van use <h1> to <h6> or class name .h1 to .h6 and the size of the text inside heading is:
<h1> or .h1->36px
<h2> or .h2->30px
<h3> or .h3->24px
<h4> or .h4->18px
<h5> or .h5->14px
<h6> or .h6->12px
Example:
<h1>H1 Element</h1> or <span class="h1">H1 Class</span> <h2>H2 Element</h2> or <span class="h2">H2 Class</span> <h3>H3 Element</h3> or <span class="h3">H3 Class</span> <h4>H4 Element</h4> or <span class="h4">H4 Class</span> <h5>H5 Element</h5> or <span class="h5">H5 Class</span> <h6>H6 Element</h6> or <span class="h6">H6 Class</span>
The Small element of bootstrap
Use <small></small> inside bootstrap heading to make the text lighter of the heading text mainly used to show the less important text of a heading
Example:
<h6>H6 <small>Element</small></h6> or <span class="h6">H6 <small>Class</small></span>
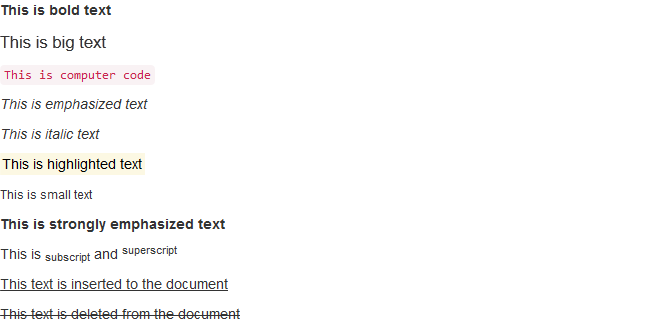
The mark tag of bootstrap
the <mark></mark> tag of bootstrap is used to make a text highlight by making its background yellow
Example:
<p>hi its the <mark>marked text</mark> inside a p tag</p>
The abbr tag of bootstrap
The <abbr></abbr> tag is used to make a text doted underline
Example:
<p>hi its the <abbr>abbr text</abbr> inside a p tag</p>
The blockquote element of bootstrap
the <blockquote></blockquote> is used to make a text highlight by checking its front ita mainly used to denote the author name or post or testimonials by etc
Example:
<blockquote> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer>From WWF's website</footer> </blockquote>
The class name .blockquote-reverse
the class .blockquote-reverse is used inside a blockquote tag to make the text right align and its used as <blockquote class=”blockquote-reverse”></blockquote>
Example:
<blockquote class="blockquote-reverse"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer>From WWF's website</footer> </blockquote>
The dl tag in bootstrap
The <dl></dl> is used for listing element
example:
<dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
The tag <code></code> in bootstrap
The tag code is used to show an HTML or PHP or any code inside a line
* the code should be used in a single line element
Example:
<p>Hi its a <code>code line</code> inside a line</p>
The <kbd></kbd> tag of bootstrap
The <kbd></kbd> tag is used to show keyboard element in bootstrap like as a key bord button
Example:
<p>Hi its a <kbd>k</kbd> <kbd>y</kbd> inside a line</p>
The <pre></pre> element of bootstrap
and it is used to show multi-line code in a proper structure manner
Example:
<pre> Html Code will be here and the tag and other things have to be replaced by the special character </pre>
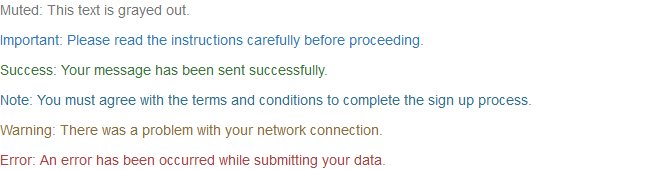
The text color in BootStrap
There is some class name to make the text color and they are as follows:
.text-muted used to make a text color muted,
.text-primary it makes a text color blue,
.text-success it makes a text color green,
.text-info to make a text color light blue,
.text-warning to make a text color orange,
and .text-danger to make a text color red
Example:
<p class="text-muted">This text is muted.</p> <p class="text-primary">This text is important.</p> <p class="text-success">This text indicates success.</p> <p class="text-info">This text represents some information.</p> <p class="text-warning">This text represents a warning.</p> <p class="text-danger">This text represents danger.</p>
The background color in bootstrap
There are also some classes defined in bootstrap to make an element background-color
They are as follows:
.bg-primary the class name is used to make a background color blue,
.bg-success is used to making a background color green,
.bg-info is used to make a background color light blue,
.bg-warning the class is used to make a background color orange,
and .bg-danger to make a background color red
Example:
<p class="bg-primary">This text is important.</p> <p class="bg-success">This text indicates success.</p> <p class="bg-info">This text represents some information.</p> <p class="bg-warning">This text represents a warning.</p> <p class="bg-danger">This text represents danger.</p>
Makes a paragraph stand out
use class name .lead to make a paragraph stand out
Example:
<p class="lead">This paragraph stands out.</p>
Make smaller text than the parent
use class name small to make a text size 85% of its parent text size
example
<p class="small">This is a paragraph.</p>
Make left-aligned text
to make a text left align use the class name text-left text
example
<p class="text-left">This is a paragraph.</p>
Make right-aligned text
to make right align text use the class name text-right
example
<p class="text-right">This is a paragraph.</p>
Make center align text
to make the text align center use the class name text-center
example
<p class="text-center">This is a paragraph.</p>
Make a text-justify
to make a text-justify use the class name text-justify
example
<p class="text-justify">This is a paragraph.</p>
Make no wrap text
to make a text no-wrap use the class name text-nowrap
example
<p class="text-nowrap">This is a paragraph.</p>
Make text capitalize
To make capitalize text use the class name text-capitalize
example
<p class="text-capitalize">This is a paragraph.</p>
Make text uppercase
Tomake text uppercase use the class name text-uppercase
example
<p class="text-uppercase">This is a paragraph.</p>
Make text lowercase
to make text lowercase use the class name text-lowercase
example
<p class="text-lowercase">This is a paragraph.</p>
The slightly small text inside abbr tag
to display slightly small text inside a <abbr></abbr> tag use the class name initialism
Example:
<p>hi its the <abbr class="initialism">abbr text</abbr> inside a p tag</p>
Make a list un style from its default style
It is mainly used in case of ul and ol and to make them un style use the class name list-unstyled
Example:
<ul class="list-unstyled"> <li>Its a li</li> </ul>
Place all elements in a single line
use the class name list-inline to make all elements in a single line
Example:
<ul class="list-inline"> <li>element 1</li> <li>element 2</li> <li>element 3</li> </ul>
Make dl and dt horizontal
use the class name dl-horizontal to make all dl horizontal
Example:
<dl class="dl-horizontal"> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl>
Make scrollable pre or code portion
To make a code portion scrobble use the class name pre-scrollable
Example:
<pre class="pre-scrollable"> Text in a pre element its scroleble </pre>
The above is the text style or typography of bootstrap.
Thanks for reading and please provide your comment to make the site more useful.