Bootstrap 3 Panels lets us place the content in a better presentation. Bootstrap 3 Panels have a border with some padding and divided into header and footer and body, for heading and related text. It is mainly used while we need to write several topics with titles and content like FAQ. Now start to make a bootstrap panel.

Bootstrap 3 Panel
Basic Bootstrap 3 Panel
To make a basic bootstrap panel take a div with the class name .panel and make it a basic panel by using the class name .panel-default and inside the div take another div with the class name .panel-body and write some content inside the div and you have done.
Example:
<div class="panel panel-default"> <div class="panel-body">Basic Panel Body</div> </div>
Panel heading
if you want to give heading inside panel take another div inside the div with the class name .panel and give the class name .panel-heading in the child div and write some text and it will be a heading with the gray background
Example:
<div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> </div>
Panel Footer
like panel, heading take another div inside the div with the class name .panel and place class name .panel-footer to it.
Example:
<div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div>
Group of Panel
You can make a group of the panel inside a div by placing the class name .panel-group on the parent div of all panel to be a group.
Example:
<div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> </div>
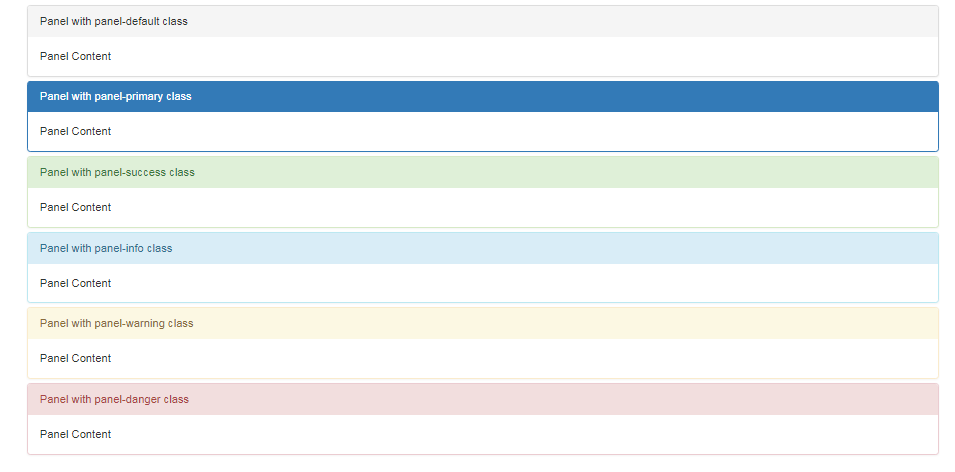
Panel with different background colored heading
there is 6 different background colored pannel in bootstrap 3 and for that need to use the class name .panel-default, .panel-primary, .panel-success, .panel-info, .panel-warning, or .panel-danger on panel div
- .panel-default it is gray background heading with black text
- .panel-primary it is used to make a blue background with a white text heading
- .panel-success it used to make a light green background with a deep green text heading
- .panel-info is used to make a light blue background with a deep blue text heading
- .panel-warning it used to make a light yellow background with a deep yellow text heading
- .panel-dange it used to make a light red background with a deep red text heading
Example:
<div class="panel-group"> <div class="panel panel-default"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-primary"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-success"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-info"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-warning"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> <div class="panel panel-dange"> <div class="panel-heading">Basic Panel Heading</div> <div class="panel-body">Basic Panel Body</div> <div class="panel-footer">Basic Panel Footer</div> </div> </div>
In this post we have gone through Bootstrap 3 Panels, please comment to make the site more useful and better,
Thanks for Reading