The Breadcrumbs are used to show a position of page and Pagination is used to navigate or linked a page. suppose you have a lots of posts in your blog and you want to show few of them in one page and next few in the second page and so on then there is needed a navigation to link the pages and an indicator of page number, and in top portion should show the position of page from home and for that used Breadcrumbs. Now in this post, we will learn Bootstrap 3 Pagination and Breadcrumbs.

Bootstrap 3 Pagination
Bootstrap 3 Breadcrumbs
To make a bootstrap 3 breadcrumbs take an unordered list and give the class name .breadcrumb on ul and give the class name .active to the current li.
Example:
<ul class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Private</a></li> <li><a href="#">Pictures</a></li> <li class="active">Vacation</li> </ul>
Bootstrap 3 Pagination
Pagination is the process of organizing content by dividing it into separate pages. To make a bootstrap 3 pagination take an unordered list and give the class name .breadcrumb on ul and give the class name .active to the current li.
Example:
<ul class="pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
Active and Disabled State of Bootstrap 3 Pagination
Some time needed to make a state disabled or active to a li, When in the current page we usually make the li active and when it is the end or have no page we use to make the li disabled.
now to make a state active use class name .active to the active li
and if you want a cross icon on hover of a state that is want to make a li disabled then use .disabled class name.
Example:
<ul class="pagination"> <li><a href="#">1</a></li> <li class="active"><a href="#">2</a></li> <li><a href="#">3</a></li> <li class="disabled"><a href="#">4</a></li> <li><a href="#">5</a></li> </ul>
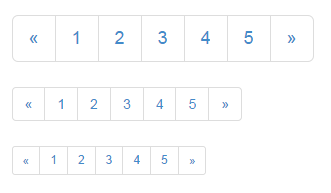
Size of Bootstrap 3 Pagination:
There is 3 pagination size available in bootstrap 3 and they are
-
Small size pagination
use class name
.pagination-smwith class name.paginationon ul to make a small size pagination -
Medium or normal size pagination
use the only class name
.paginationon ul to make a medium size pagination -
and Large size pagination
use class name
.pagination-lgwith class name.paginationon ul to make a large size pagination
Example:
<ul class="pagination pagination-sm"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> <ul class="pagination"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> <ul class="pagination pagination-lg"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul>
In this post, we have learned about Bootstrap 3 Pagination and Breadcrumbs. I hope it will help you, please comment to make the site more useful and better.
Thanks for Reading