Hi, today we are going to learn how to Develop WordPress FrontPage an index.php file of default FrontPage for WordPress custom theme. If you have not selected any static front page then the index, PHP file will be fetched as frontpage in WordPress.
Now write the code in index.php file if not created please create in your theme folder to cut the HTML please follow our Split The HTML into header footer sidebar etc tutorial
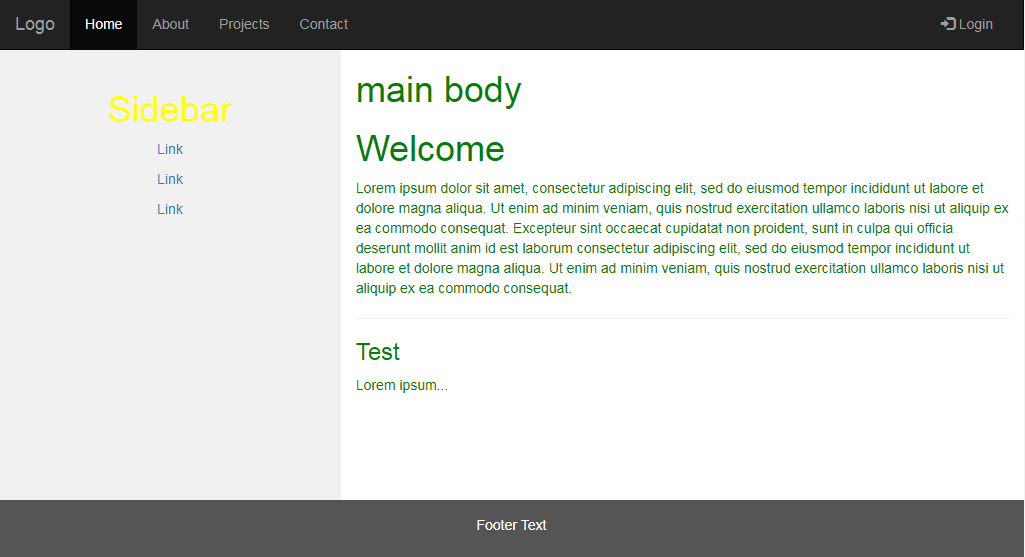
Now HTML code of index.php will be like
<!—headeera --> <!—end headerà --> <div class="container-fluid text-center"> <div class="row content"> <!—sidebarà --> <!—end sidebarà --> <div class="col-sm-8 text-left" style="color: green;"> <h1>main body</h1> <h1>Welcome</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <hr> <h3>Test</h3> <p>Lorem ipsum...</p> </div> </div> </div> <!—footerà --> <!—end footerà -->
Now use the code <?php get_header(); ?> to get the header portion of the WordPress theme
Then write <?php if(haveposts()): while(have_posts()): the_post(); endwhile; endif; ?> to get the posts if any regarding the page
Then write <?php get_sidebar(); ?> to get the content of the sidebar.php file
And then write <?php get_footer(); ?> function to get the content of the footer.php file
The total code will be like:
<!—headeerà --> <?php get_header(); ?> <?php if(haveposts()): while(have_posts()): the_post(); endwhile; endif; ?> <!—end headerà --> <div class="container-fluid text-center"> <div class="row content"> <!—sidebarà --> <?php get_sidebar(); ?> <!—end sidebarà --> <div class="col-sm-8 text-left" style="color: green;"> <h1>main body</h1> <h1>Welcome</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p> <hr> <h3>Test</h3> <p>Lorem ipsum...</p> </div> </div> </div> <!—footerà --> <?php get_footer(); ?> <!—end footerà -->

Normal HTML template
For the welcome note and its title you can use theme option and get the data and paste there, you can take help from out make theme option tutorial portion to create a theme options page and get the entered data.
In this post, we have learned about the creation process of an index.php file of WordPress custom theme development next we will learn about Develop WordPress 404 page not found page