In this post, I am going to show how to make a theme identification image or featured image of the theme,
For that, you need to take a screenshot of the HTML page or any image you want to make the theme identification image or featured image of the theme and save the image in your theme folder by the name “screenshot.png”
The recommended image size is 1200px wide by 900px tall

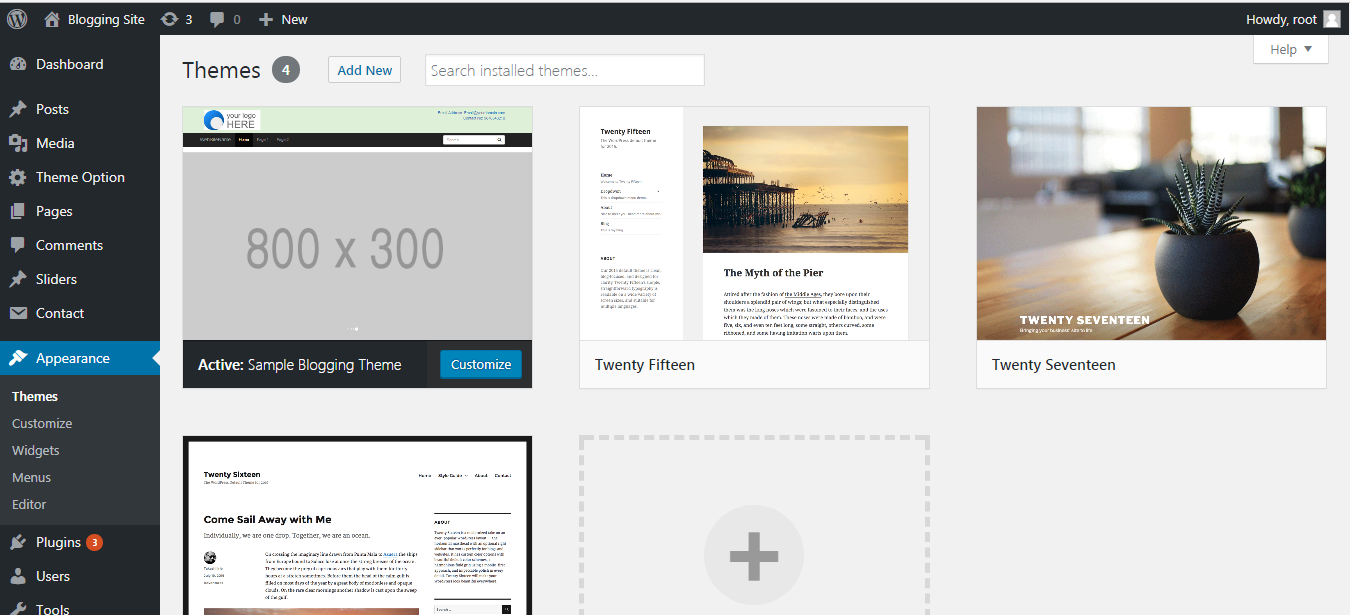
screenshot
The image will appear in appearance -> theme with the other description, if you have created the header.php, footer.php, index.php, functions.php, style.css, and screenshot.png. else it will show a broken theme.
In this post, we have seen how to make a theme identification image or featured image of the theme
And in our next post will learn how to Develop a WordPress header or make a WordPress header for WordPress custom theme development.