Hi, in this post How to make a WordPress dynamic menu. I am going to show you how to declare menus in functions.php file and fetch the menu in frontend.
Now start to make a dynamic menu step by step
Step 1. Declare menu in functions.php file
Sample code:
//To register nav menu
function register_my_menus() {
$menu_args = array(
'main_menu' => __( 'Main Menu' ),
'footer_menu' => __( 'Footer Menu' )
);
register_nav_menus($menu_args);
}
add_action( 'init', 'register_my_menus' );
we have declared 2 menus here one for the header or main menu and another is for footer menu
here the “’main_menu” and “footer_menu” will be used as id to get the menu in the frontend, and the “Main Menu” and “Footer Menu” is the name of the menu van be seen from the admin panel of WordPress.
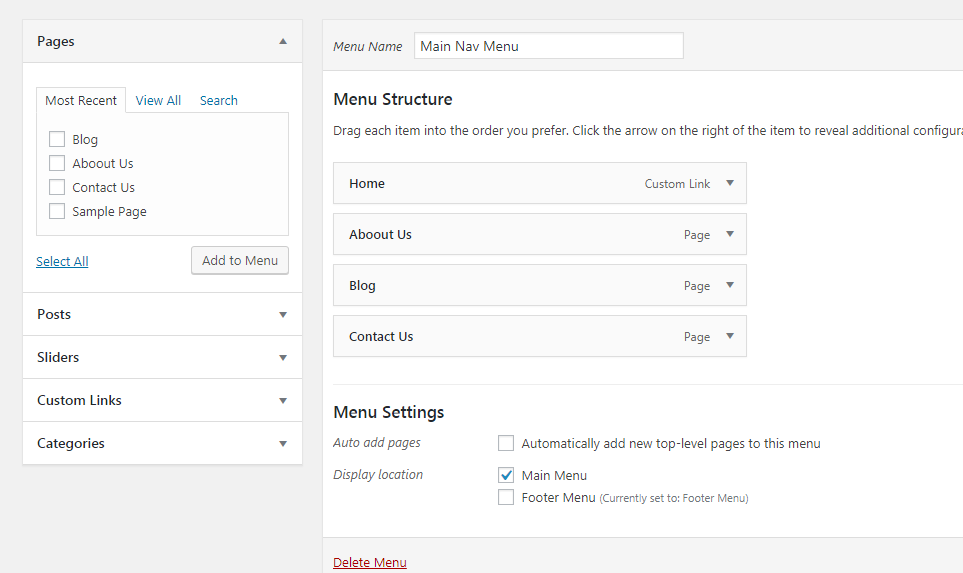
Step 2. Create 2 menus from admin panel and check the boxes for the regarding menu

Menu
Step 3. Now get the menu from the frontend, and paste the code to header.php or some other place from where you want to fetch the main menu,
Code for getting the menu from the frontend
<?php //The Arguments of the menu $args = array( 'menu' => '', 'container' => 'div', 'container_class' => '', 'container_id' => '', 'menu_class' => 'menu', 'menu_id' => '', 'echo' => true, 'fallback_cb' => 'wp_page_menu', 'before' => '', 'after' => '', 'link_before' => '', 'link_after' => '', 'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>', 'item_spacing' => 'preserve', 'depth' => 0, 'walker' => '', 'theme_location' => 'main_menu' ); //to display the menu wp_nav_menu( $args ); ?>
Here to get the menu the argument ‘theme_location’ => ‘main_menu’ is mandatory to get the regarding the menu. And the “’main_menu” is the id of the menu you have declared in functions.php files, similarly, change paste the code to footer.php of some other place you want to fetch the menu and change the “’main_menuc” to “footer_menu”
In this post we have learned to develop the dynamic menu for WordPress, In our next post, we will learn about the creation of the bootstrap menu of WordPress.
Thanks for reading